TIL - React와 Redux를 사용한 메모 앱 구현
오늘은 Mac 기본 메모 앱을 참고하여 React와 Redux를 사용한 메모 앱을 구현했습니다. 주요 기능은 다음과 같습니다메모의 CRUD 기능: 메모 추가(Create), 삭제(Delete), 수정(Update), 선택(Read) 기능메모 항
fe-jogha.tistory.com

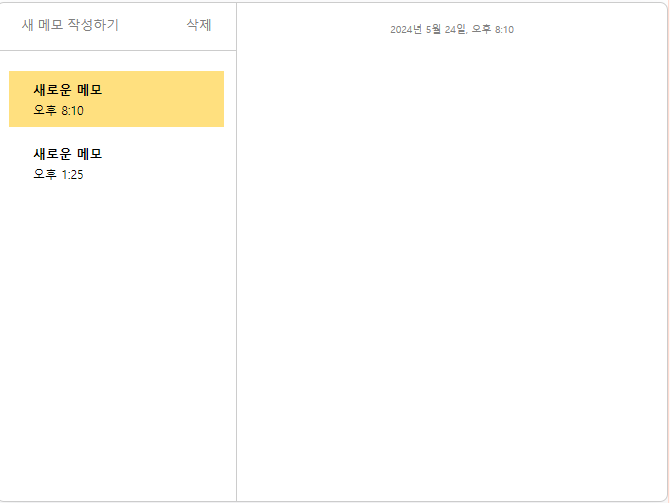
위에 있는 메모 앱은 오른쪽 섹션에서 메모를 수정하면 왼쪽에 있는 리스트 항목의 제목이 연결되어 있어 같이 수정되는 애플리케이션 입니다.

이미지에 첨부된 메모 앱은 가벼운 사이트라서 리렌더링이 되도 문제가 없지만 무거운 사이트일 경우 불필요한 요청을 줄여 성능을 향상시키기 위해 사용되는 방법중 하나가 Debounce 입니다.
Debounce란?
Debounce는 사용자의 입력 또는 이벤트에 대한 처리를 지연시키는 기술로, 일정 시간 동안 입력이 없을 때만 처리를 실행합니다. 이를 통해 불필요한 리소스 소모를 줄이고 성능을 최적화할 수 있습니다.
코드 예시
import { useState, useEffect } from "react";
function useDebounce(callback, delay) {
const [args, setArgs] = useState([]);
useEffect(() => {
if (args.length === 0) return;
const handler = setTimeout(() => {
callback(...args);
}, delay);
return () => {
clearTimeout(handler);
};
}, [args, callback, delay]);
return (...debouncedArgs) => {
setArgs(debouncedArgs);
};
}
export default useDebounce;
위 코드에서는 사용자가 내용을 입력할 때 콜백 함수가 호출되며, 해당 함수 내부에서는 입력 값을 상태로 업데이트합니다
이때 useEffect 훅을 사용하여 입력 값이 변경될 때마다 debounce를 적용하고, 설정한 딜레이의 시간이 지난 후에 업데이트됩니다.
Debounce의 장점
- 성능 최적화: 사용자 입력에 따른 연속적인 상태 업데이트를 지연시켜서 불필요한 리렌더링을 방지하고 성능을 향상시킵니다.
- 네트워크 요청 제어: 입력이 연속적으로 발생할 때 서버에 대한 네트워크 요청을 최적화하여 서버 부하를 줄일 수 있습니다.
- 사용자 경험 향상: 일정 시간 동안 입력이 없을 때만 처리되기 때문에 사용자가 더 나은 경험을 느낄 수 있습니다.

'TIL' 카테고리의 다른 글
| TIL - 부모 - 자식 컴포넌트의 리렌더링 (0) | 2024.05.27 |
|---|---|
| TIL - Form Input - useRef vs useState (0) | 2024.05.26 |
| TIL - React와 Redux를 사용한 메모 앱 구현 (0) | 2024.05.24 |
| TIL - 리액트로 가계부 만들기 - 3 (0) | 2024.05.23 |
| Redux - 비동기 처리 createAsyncThunk (0) | 2024.05.23 |